Nun, die perfekte Mail gibt es nicht. Was dem einen gefällt, stört den andern und umgekehrt. Trotz sorgfältiger Planung und ausgeklügelter Personalisierung, kann man es nie jedem recht machen. Mit diesen nützlichen Tipps werden Sie aber verdammt nah an Ihren perfekten Newsletter heran kommen.
Da es zu diesem Thema so viel zu sagen gibt, möchte ich einen Mehrteiler daraus machen. Heute Teil 1 von 3.
0. Der E-Mail Header – Die Metadaten Ihres Newsletters
Die wohl wichtigsten Felder des Mailing-Headers sind…
- From (Name und Adresse des Senders)
- To (Name und Adresse des Empfängers)
- Subject (der Betreff der E-Mail)
Wenn man diese Felder richtig bespielt, kann man schon vieles richtig machen. In die From Zeile gehört Ihr Unternehmens- oder Markenname, vielleicht sogar ein persönlicher Ansprechpartner oder ein Team:
- Max Mustermann von der Test AG
- Test AG – Vertriebs-Team
- Test AG | Infoletter
Hier hat man die unterschiedlichsten Möglichkeiten, um die Aufmerksamkeit innerhalb des Posteingangs auf sich zu ziehen. Denn der Name des Absenders ist das erste, was gesehen und wahrgenommen wird! Dazu gehört aber auch eine identifizierbare E-Mail-Adresse: hallo@test-ag.de oder newsletter@test-ag.de ist sicherlich besser, als aSr183$gh%768@test-ag.de.
Die Betreffzeile bedarf ganz besonderer Aufmerksamkeit. Denn danach werden die E-Mails vom Spam-Schutz*, aber auch vom Nutzer selbst gefiltert. Nutzen sie einen informativen, kurzen aber erkennbaren Betreff. Idealerweise bleiben sie unter 35 Zeichen. Vermeiden Sie es, nur GROßBUCHSTABEN oder Spam-Begriffe zu verwenden („Discount“, „100% garantiert“, „Gewinnchance“, „lesen Sie selbst“, „kostenlos“ usw.). Benutzen Sie eine natürliche Sprache und unterstützen Sie Ihre Aussage – wenn es passt – mit Spezialzeichen aus dem UTF-8 Zeichensatz (z.B. ♫). Um die richtige Wahl zu treffen, bietet es sich an, unterschiedliche Betreffzeilen in einem A/B Test gegeneinander antreten zu lassen.
*Die Reputation der Sender-Domain ist der wichtigste Faktor bei der Spam-Überprüfung, die Betreffzeile zählt aber auch.
1. Der erste Eindruck zählt
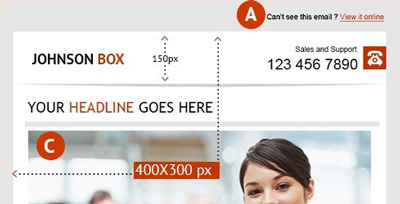
Ein geeigneter Mailing-Header und der technische Aufbau einer E-Mail ist Grundlage und Vorgeplänkel. Jetzt geht es an die eigentlichen Inhalte – Das was der Empfänger sieht. Total offensichtlich, aber häufig vernachlässigt: Die Online-Version Ihres Newsletters [A]. Integrieren Sie im oberen Bereich Ihres Templates einen Link zu einer Online-Version. So können auch Personen mit restriktiven E-Mail-Clients die Nachricht im Browser bewundern.

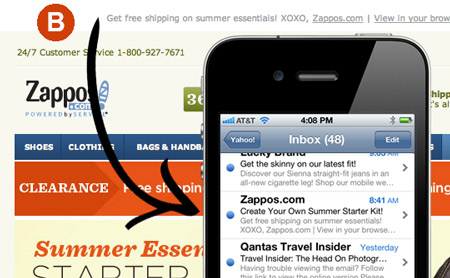
Bedenken Sie bei der Gestaltung auch, dass einige Mail-Clients (Gmail, Outlook, iPhone, u.a.) einen kurzen Auszug Ihrer Mail als Vorschau anzeigen [B]. Dieses sog. Snippet ist meist auf 100 Zeichen beschränkt. Der Text hierzu wird aus den ersten Zeilen des eigentlichen Inhalts generiert. Nutzen Sie dieses wertvolle Element, um auf die Betreffzeile aufzubauen.

Ein erster Auszug Ihrer Mail kann auch in Form der sog. Johnson Box erfolgen. Dieser Vorschaukasten zeigt 400×300 Pixel der rechten oberen Ecke Ihrer Mail [C]. Denken Sie daran, wenn Sie anfangen ein Layout zu entwerfen. Dies ist nämlich der wertvollste Bereich Ihrer Mail. Denn dieser entscheidet, ob der Empfänger weiter liest oder die Mail im Papierkorb landet. Versuchen Sie in diesem Bereich eine Zeile (Headline) unterzubringen, die den Inhalt bzw. den Nutzen des Mailings beschreibt und den Empfänger motiviert tiefer einzusteigen. Meist kommt oberhalb der Main-Message der Headerbereich mit Logo usw. Halten Sie die Höhe des Headers unter 150 Pixel, damit die Main-Message oder der Call-to-Action nicht aus dem Sichtbereich der Johnson Box geschoben werden.
2. Das Layout Ihrer digitalen Post
Der Ansichtbereich der meisten Mail-Clients und auch Webmailer ist nicht breiter als 700px. Idealerweise wählen Sie ein Layout, bei dem die Gesamtbreite des Contentbereichs zwischen 500 und 650 Pixel liegt. So hat man noch etwas Platz zum Rand, was der Lesbarkeit zu gute kommt. Dieser Kasten kann dann gerne zentriert werden. Es gibt zwar ausgefallene Layoutkonzepte, aber wir raten von Experimenten – die meist schief gehen – ab. Bewährt hat sich ein vertikales Layout, welches durch vertikales scrollen die nächsten Inhaltselemente aufdeckt. Bild und Text sollten in einem ausgewogenen Verhältnis verwendet werden. Zu viel Bildmaterial ist schlecht für die Sende-Performance, Ladezeiten beim Empfänger und birgt Spamgefahr. Viel Text lässt den Newsletter schnell langweilig wirken und regt den Leser nicht zur Interaktion an.
Wenn Sie viele Informationen mit Ihrem Newsletter abdecken müssen, legen Sie unbedingt ein Inhaltsverzeichnis mit Sprungmarken an. Gibt es viele Kategorien oder Produkte eignet sich eine Navigation.
Verwenden Sie 4-5 Bereiche, die visuell hervorgehoben werden und das Auge führen. Hier werden die Schlüssel-Angebote platziert.
Die Call-to-Actions (Buttons bzw. Links, die die eigentliche Handlungsaufforderung darstellen) sollten klar, eindeutig und verlockend sein. Auch sollte der Nutzen direkt erkennbar sein.
Im nächsten Teil, werde ich folgende Themen behandeln:
- Der visueller Einfluss – Auf was bei der Verwendung von grafischen Elementen geachtet werden muss.
- Text, Text, Text – Es kommt auf den Inhalt an, aber was ist hier zu beachten?
- Der Footer – Was gehört rein, was ist überflüssig? + Rechtliches.
Der dritte und letzte Teil der Reihe wird auf die Besonderheiten mobiler Mailings eingehen und sich noch einmal mit Dos and Don’ts der E-Mail-Kommunikation beschäftigen.